3 Tahap Lengkap Cara Membuat Desain Interface di Visio

Hudita A. R. Lubis
•
02 June 2023
•
9992

Kalau Sobat MinDi ngeklik ulasan ini pasti alasan utamanya pengen tau bagaimana cara membuat desain interface di Visio, betul? Atau kamu seorang pemula di bidang UI yang sibuk eksplorasi tools wireframe ternyaman sana-sini? Atau kamu memang, simply, pengen tau aja cara mengoperasikan Visio?
Tenang, kamu berada di laman yang tepat! Karena kali ini MinDi akan bantu kamu untuk memahami salah satu aplikasi Microsoft yang dengan segala inovasinya siap membantu kamu membuat tampilan desain UI dengan lebih praktis.
MinDi paham ada banyak alasan lain kenapa kamu saat ini kepo tentang cara membuat desain interface di Ms. Visio, dan MinDi sudah coba rangkum cara membuat desain interface di Ms. Visio dengan tiga tahap utama, yaitu:
Pahami apa itu Microsoft Visio beserta versi-versinya,
Cara menginstal Microsoft Visio,
Cara membuat desain interface dengan tools di Visio.
Apa Itu Microsoft Visio?
Microsoft Visio atau disingkat Ms. Visio ini merupakan aplikasi desain grafis yang digunakan untuk membuat berbagai objek visual seperti elemen antarmuka, menu navigasi, dan diagram.
Melalui berbagai tools yang disediakan, Ms. Visio dapat mendukung Sobat MinDi yang ingin membuat desain antarmuka pengguna grafis atau Graphical User Interface (GUI), hingga diagram yang dapat menunjukkan bentuk hasil akhir aplikasi atau Web Interface.
Sebelumnya, Sobat MinDi harus kenalan dulu sama kedua versi paket Ms. Visio, yaitu:
Visio Paket 1 yang merupakan versi aplikasi web dan dapat diakses melalui tab Visio untuk web, dan
Visio Paket 2 atau non-langganan seperti Visio Professional atau Visio Standard 2021, 2019, 2016, atau 2013, dapat diinstal sebagai aplikasi desktop.
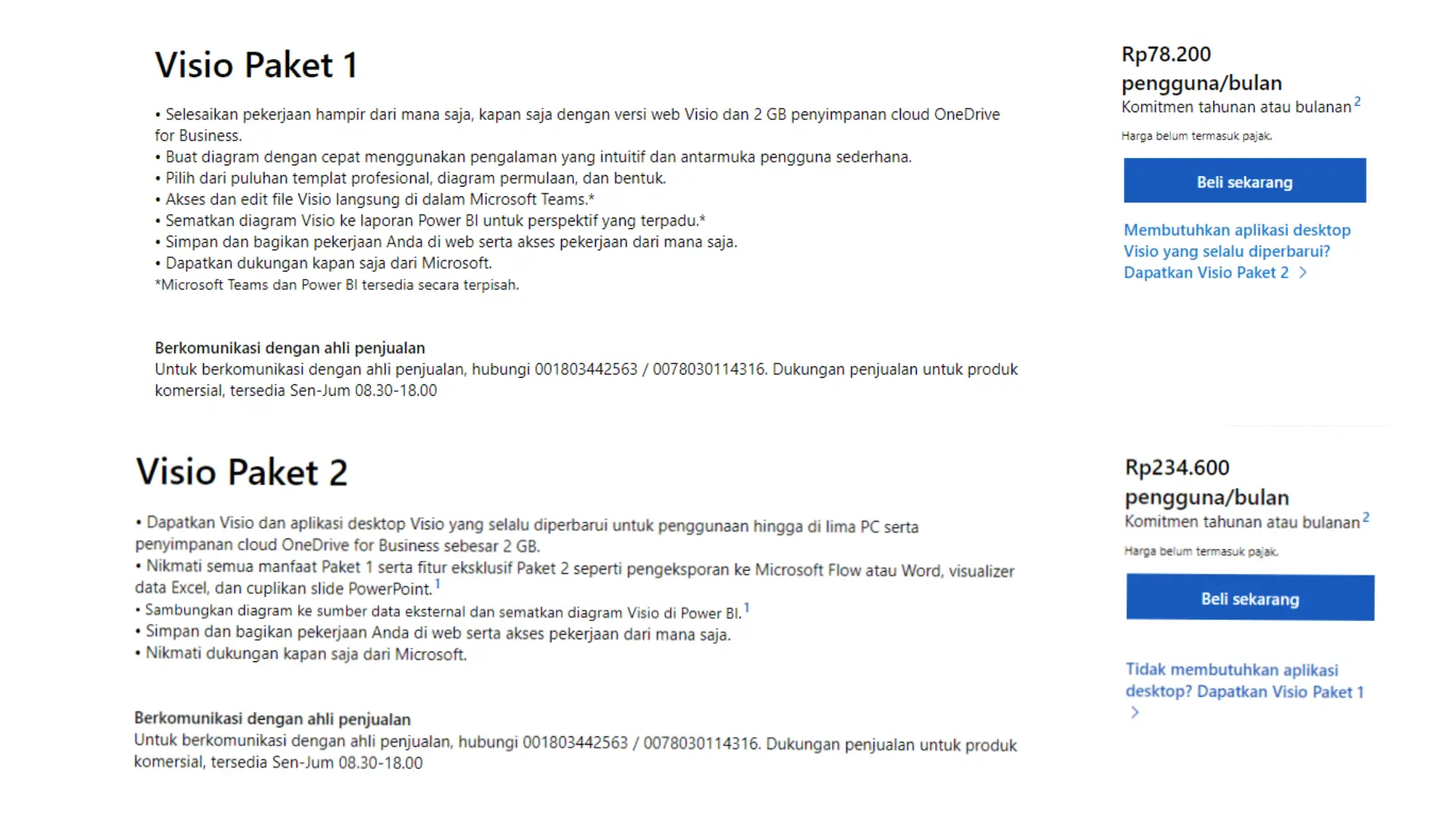
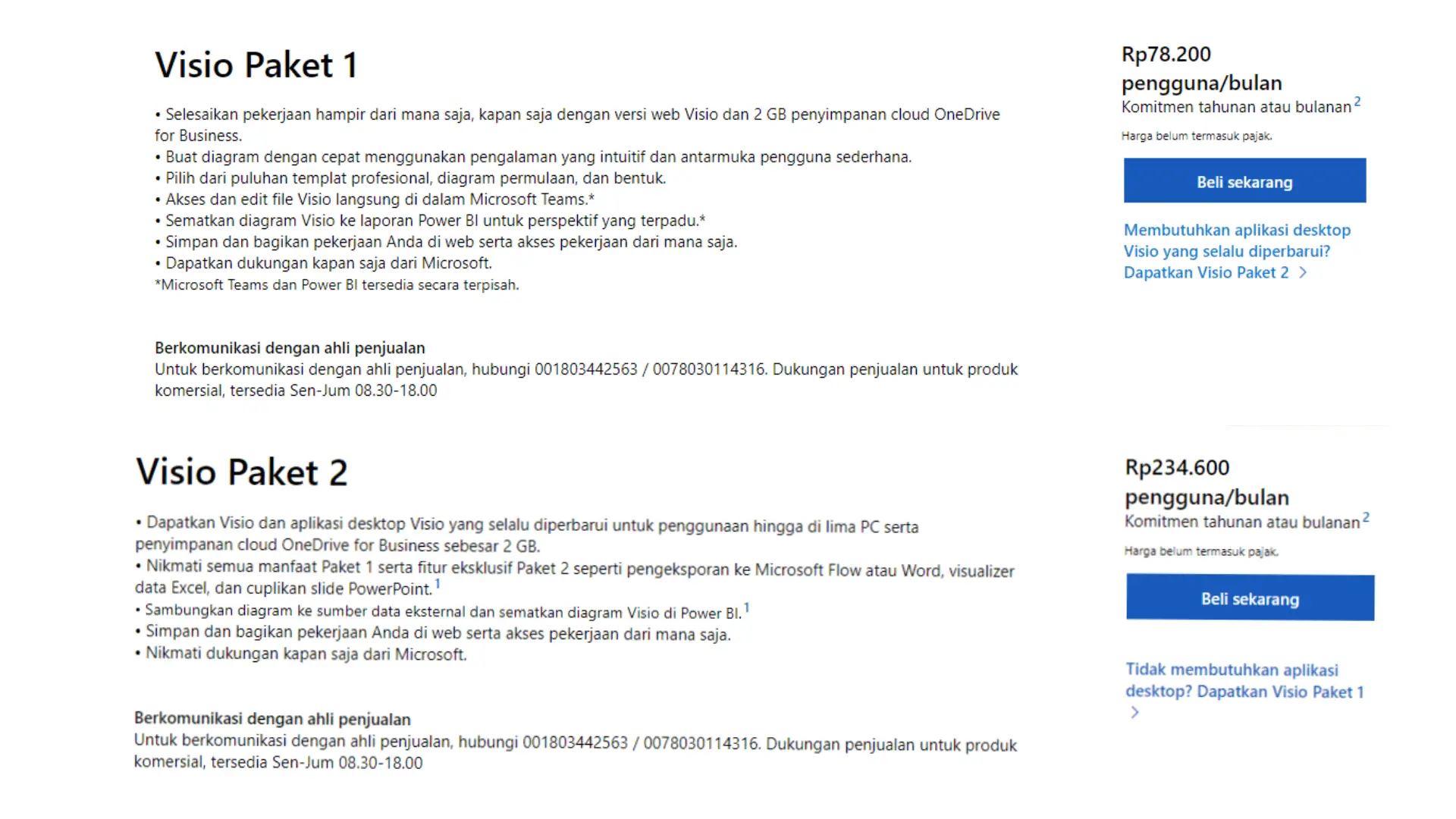
Sobat MinDi kini hanya bisa mengoperasikan versi aplikasi Microsoft Visio 2021, 2019, dan 2016. Ms. Visio bukan rangkaian Office, tetapi dijual sebagai aplikasi mandiri, jadi MinDi saranin kamu siapkan budget, sebab di tahun 2023 ini, Visio Paket 1 dijual seharga 78.200 rupiah per bulan, dan Visio Paket 2 seharga 234.600 rupiah per bulan.

Dibimbing.id - Harga Versi Paket Microsoft Visio
(sumber: microsoft.com)
Cara Menginstal Microsoft Visio
Setelah berhasil download Ms. Visio, berikut langkah-langkah menginstal Ms. Visio sebelum siap digunakan:
Kaitan akun dengan Visio. Guna menginstal Visio, perlu dikaitkan dengan akun Microsoft atau akun kerja atau akun sekolah yang sudah lebih dulu dimiliki.
Berikutnya, Sobat MinDi sudah bisa log in akun untuk mengunduh Visio. Akun yang digunakan untuk log in pun bergantung pada versi Visio yang dimiliki. Jadi, perhatikan sesuai dengan versi Visio yang dimiliki ya!
Sebelum memulai mengunduh, pastikan perangkat laptop atau PC Sobat MinDi ini memenuhi persyaratan sistem. Saran MinDi, coba periksa ketersediaan memori perangkat dan kecepatan sinyal ketika mengunduh.
Kemudian, Visio siap di instal. Namun, perlu memperhatikan kembali browser yang digunakan. Jika menginstal dengan Edge atau Internet Explorer, silakan klik ‘Jalankan’, jika di Chrome klik ‘Siapkan’, atau di Firefox klik ‘Simpan File’. Jangan lupa pilih ‘Ya’ pada perintah Kontrol Akun Pengguna.
Penginstalan telah selesai ketika muncul tulisan keterangan bahwa Visio sudah siap diinstal dan muncul animasi yang memperlihatkan tempat menemukan aplikasi Visio di perangkatmu.
Langkah terakhir, ikuti instruksi yang memperlihatkan tempat menemukan Visio. Ketika sudah ditemukan, pilih ‘Mulai’ lalu lanjut untuk menemukan Visio dari daftar aplikasi di perangkatmu.
Cara Membuat Desain Interface di Visio
Sembari mencoba membuat desain Interface di Visio, kamu juga perlu mengetahui kegunaan tools di dalamnya. Berikut tutor singkat dari MinDi:
Buka aplikasi Microsoft Visio
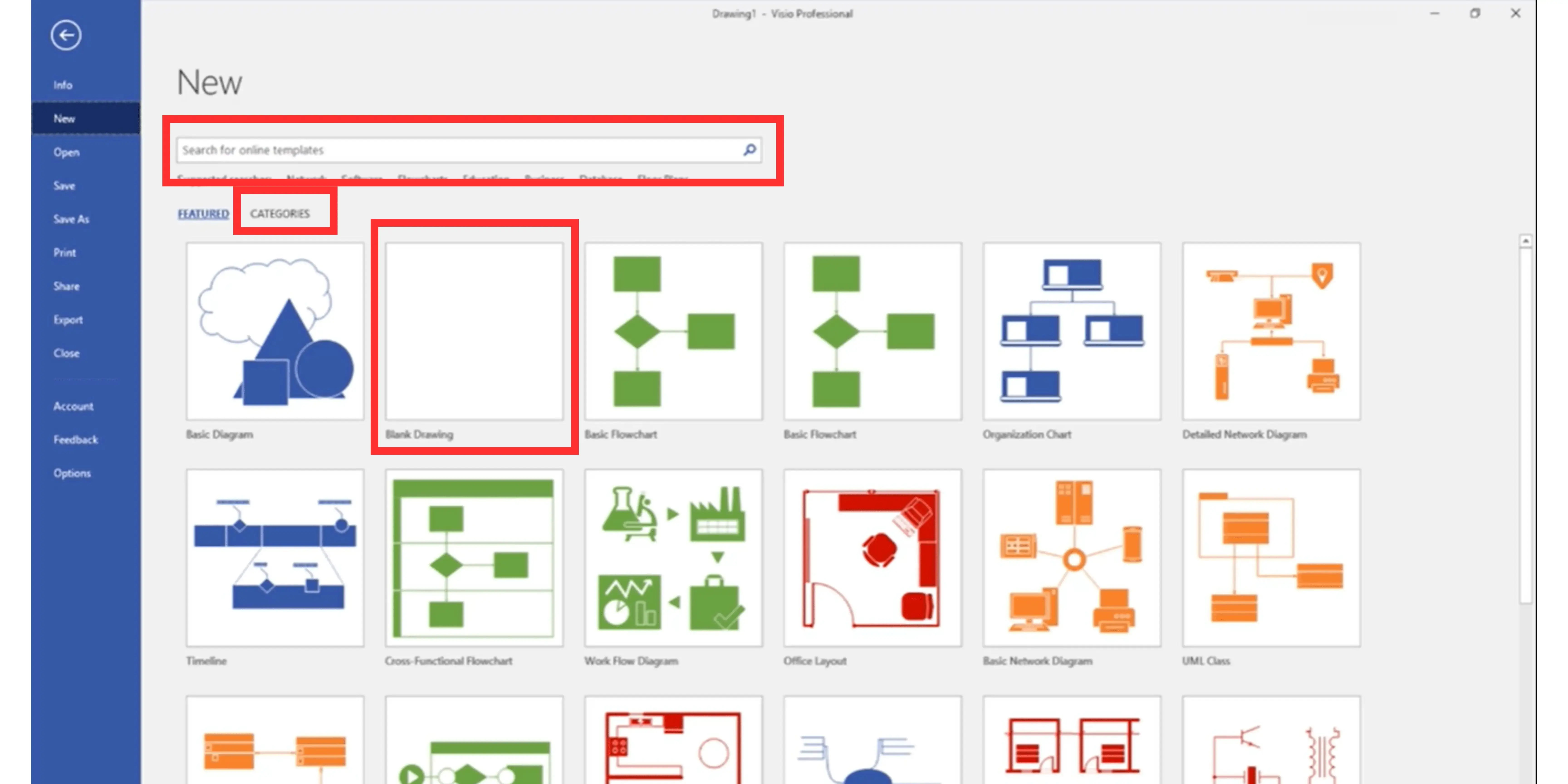
UI Visio mirip dengan program lain di suite Office, jadi Sobat MinDi gak akan merasa asing ketika melihat aplikasinya. Pada laman ‘Start’ tercantum beberapa template yang bisa kamu gunakan sesuai kebutuhan atau klik ikon gambar kosong dan klik ‘Create’ untuk desain sendiri. ‘Categories’ dan Search bar digunakan untuk mencari template yang spesifik.

Dibimbing.id - Buka aplikasi Microsoft Visio
(sumber: microsoft.com)
Membuat bentuk kotak judul
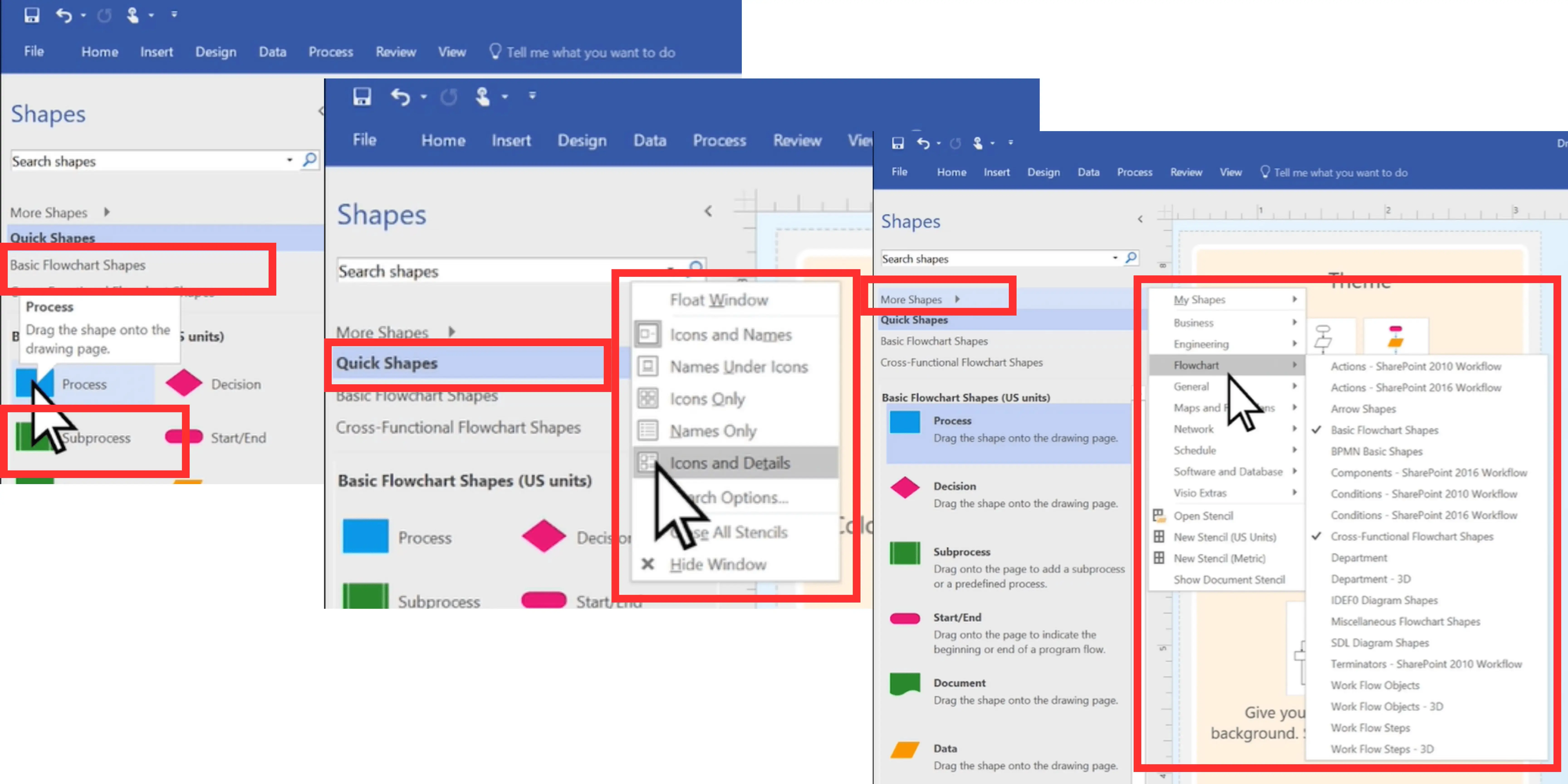
Klik ‘Shapes’ di sisi kiri layar. Tools ini berguna untuk membuat bentuk-bentuk seperti kotak judul dengan klik kanan pada bentuk dan menyeret bentuk ke kanvas gambar. Kamu juga bisa mengubah ukuran kotak sesukamu. Di dalam tools ini ada pilihan ‘More Shapes’ untuk memilih bentuk lain atau klik ‘Quick Shapes’ untuk segera memunculkan bentuk tertentu.

Dibimbing.id - Membuat bentuk kotak judul
(sumber: microsoft.com)
Membuat kotak menu navigasi
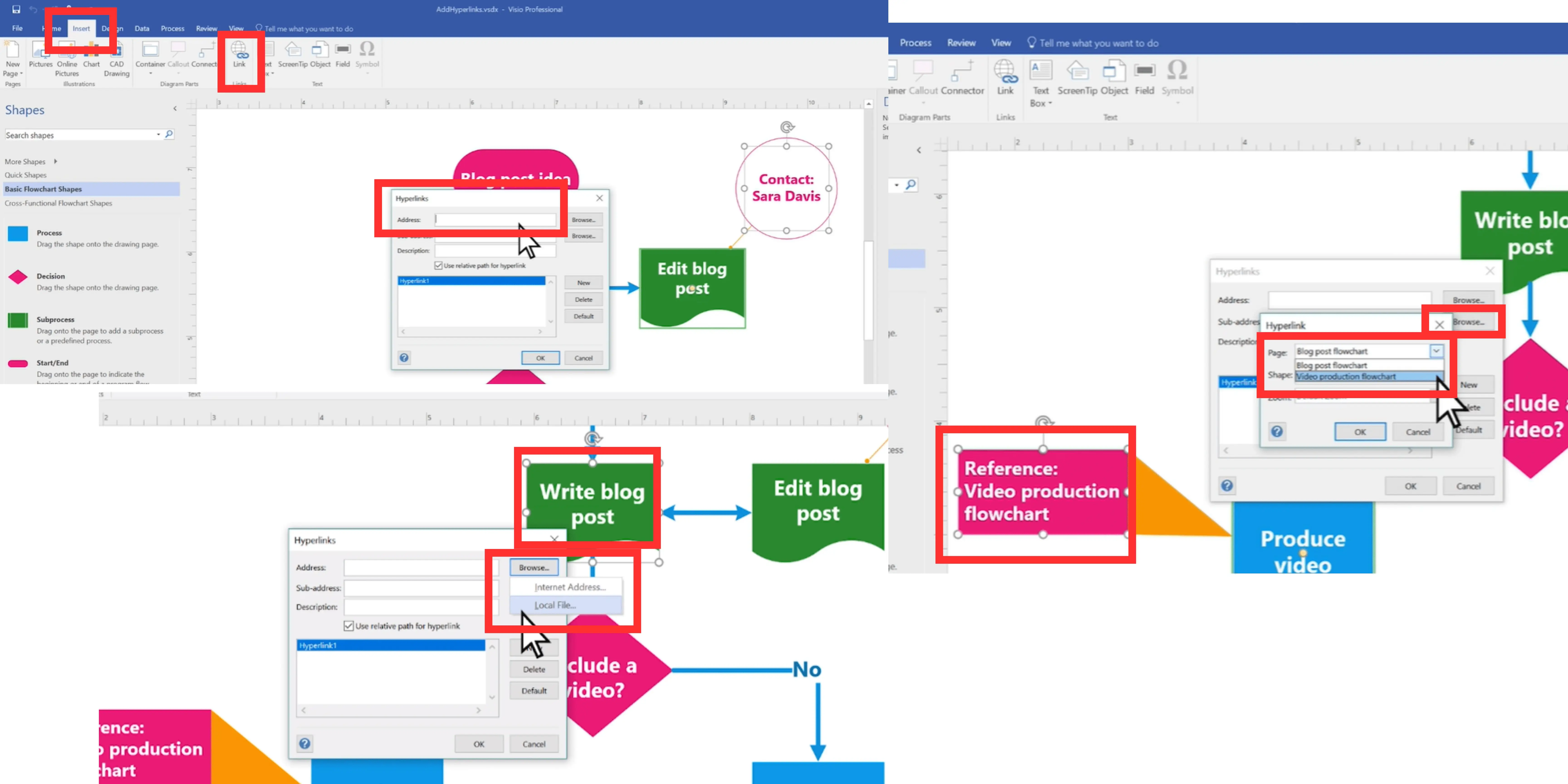
Klik kanan pada bentuk kotak persegi panjang dan pergi ke ‘Insert’, kemudian ‘Link’. Untuk mengaitkan hyperlink, jenis kontak bisa klik ‘Address’, untuk link di lain laman, klik ‘Browse’ dan pilih judul pada kotak atau klik ‘Browse’ dan ‘Local File’. Sesuaikan ukuran dan posisi kotak navigasi pada kanvas gambar.

Dibimbing.id - Membuat kotak menu navigasi
(sumber: microsoft.com)
Membuat kotak badan utama dan mengatur bentuk kotak lainnya
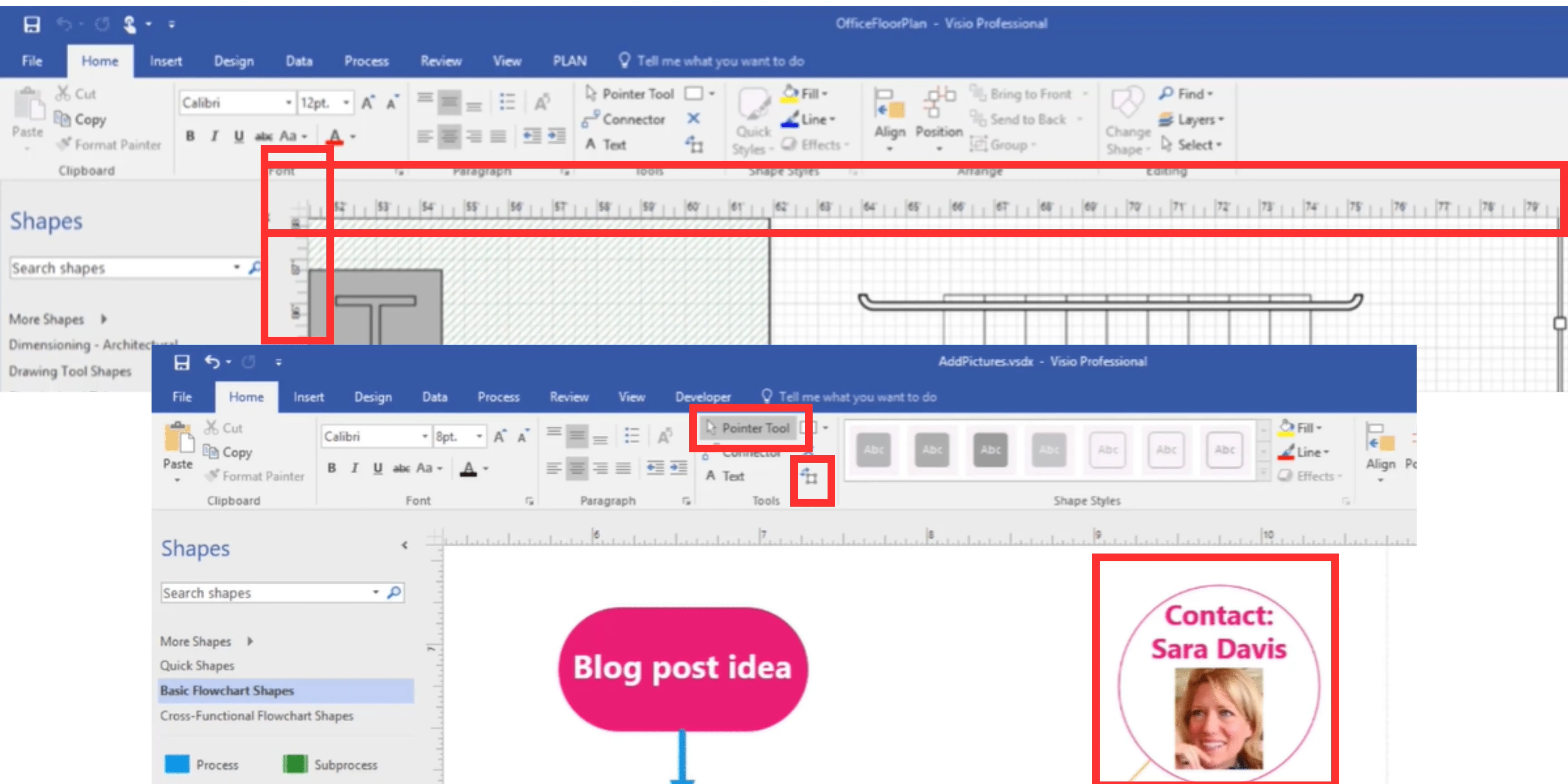
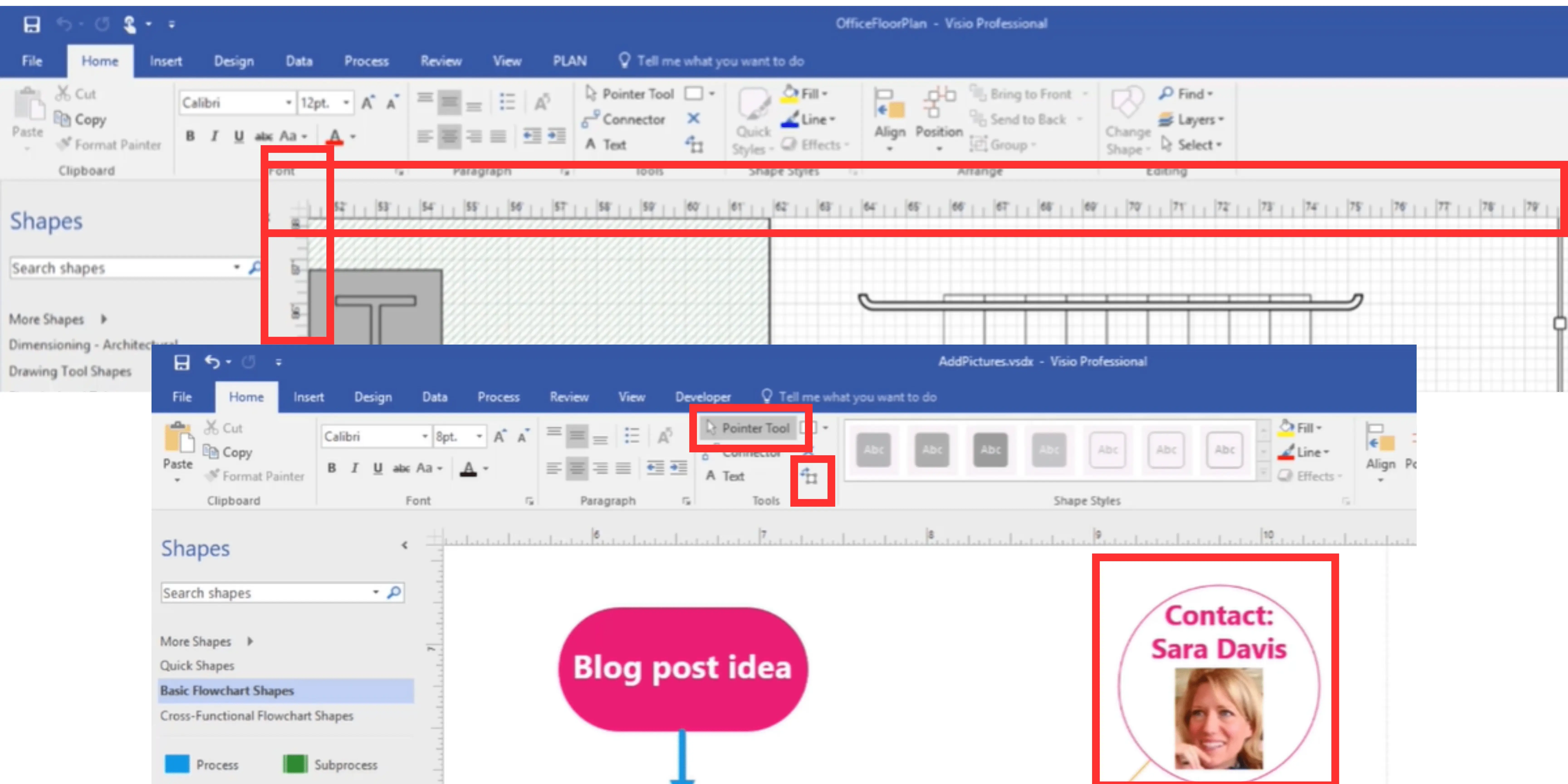
Klik kanan pada bentuk kotak persegi panjang dan seret ke bawah kotak menu navigasi. Bentuk lagi kotak-kotak lainnya sesuai kebutuhan. Sesuaikan ukuran lebar yang sama dengan kotak menu header dan navigasi, hingga menutupi bagian bawah kanvas gambar. Kamu bisa memanfaatkan penggaris atau ‘Pointer tools’ untuk mengatur posisi teks dan gambar.

Dibimbing.id - Membuat kotak badan utama dan mengatur posisi bentuk dan gambar
(sumber: microsoft.com)
Membuat bidang teks dan gambar
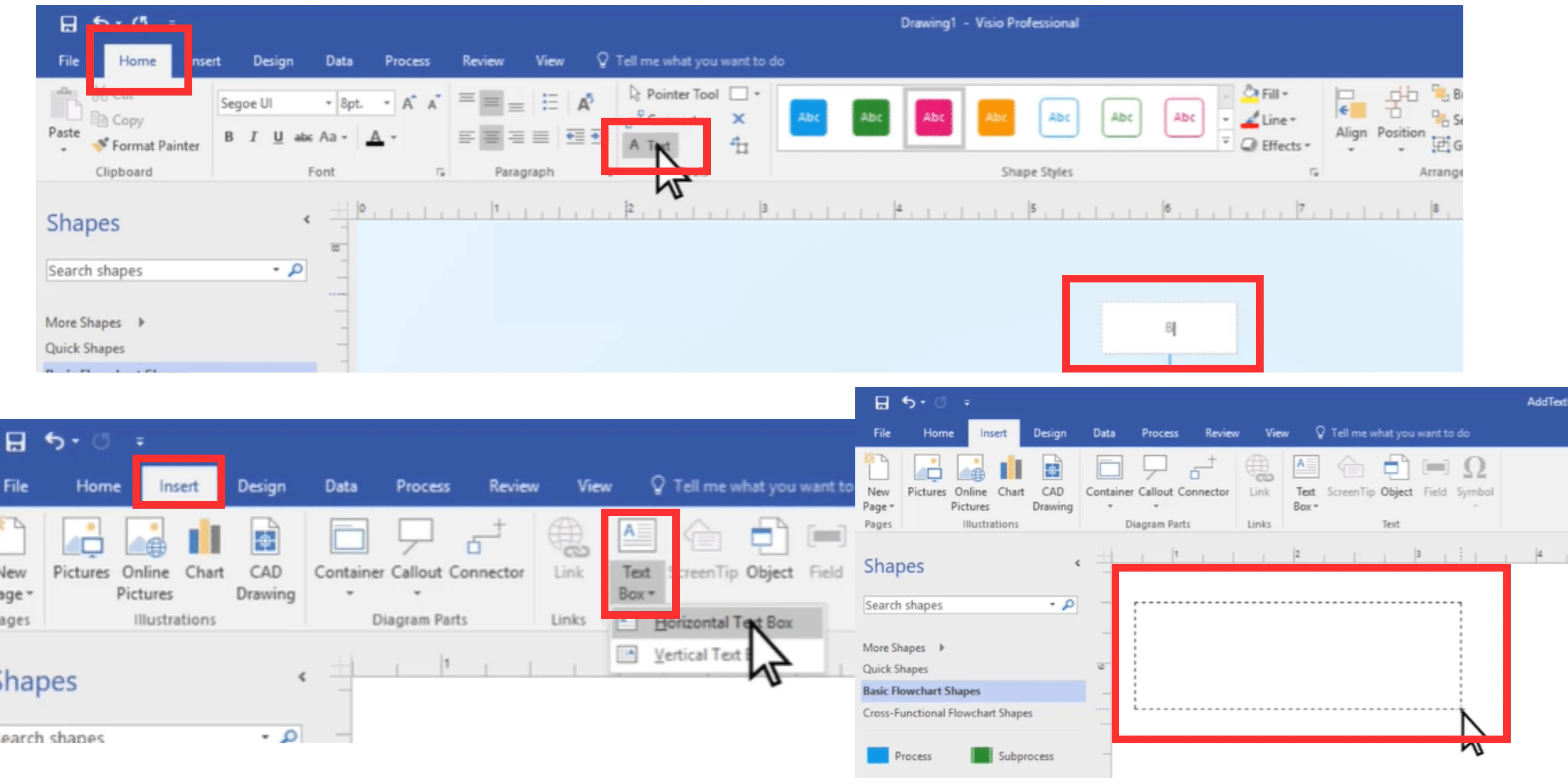
Untuk mewakili tautan navigasi, pilih area dalam kotak navigasi untuk membuat bidang teks kecil dengan klik kiri dan klik ‘Text’ yang ada di Home. Sesuaikan ukuran bidang ke panjang yang diinginkan. Kemudian, ketik teks-teks yang diperlukan seperti “Beranda” atau “Header Utama” dan sebagainya pada bidang teks.

Dibimbing.id - Membuat bidang teks
(sumber: microsoft.com)
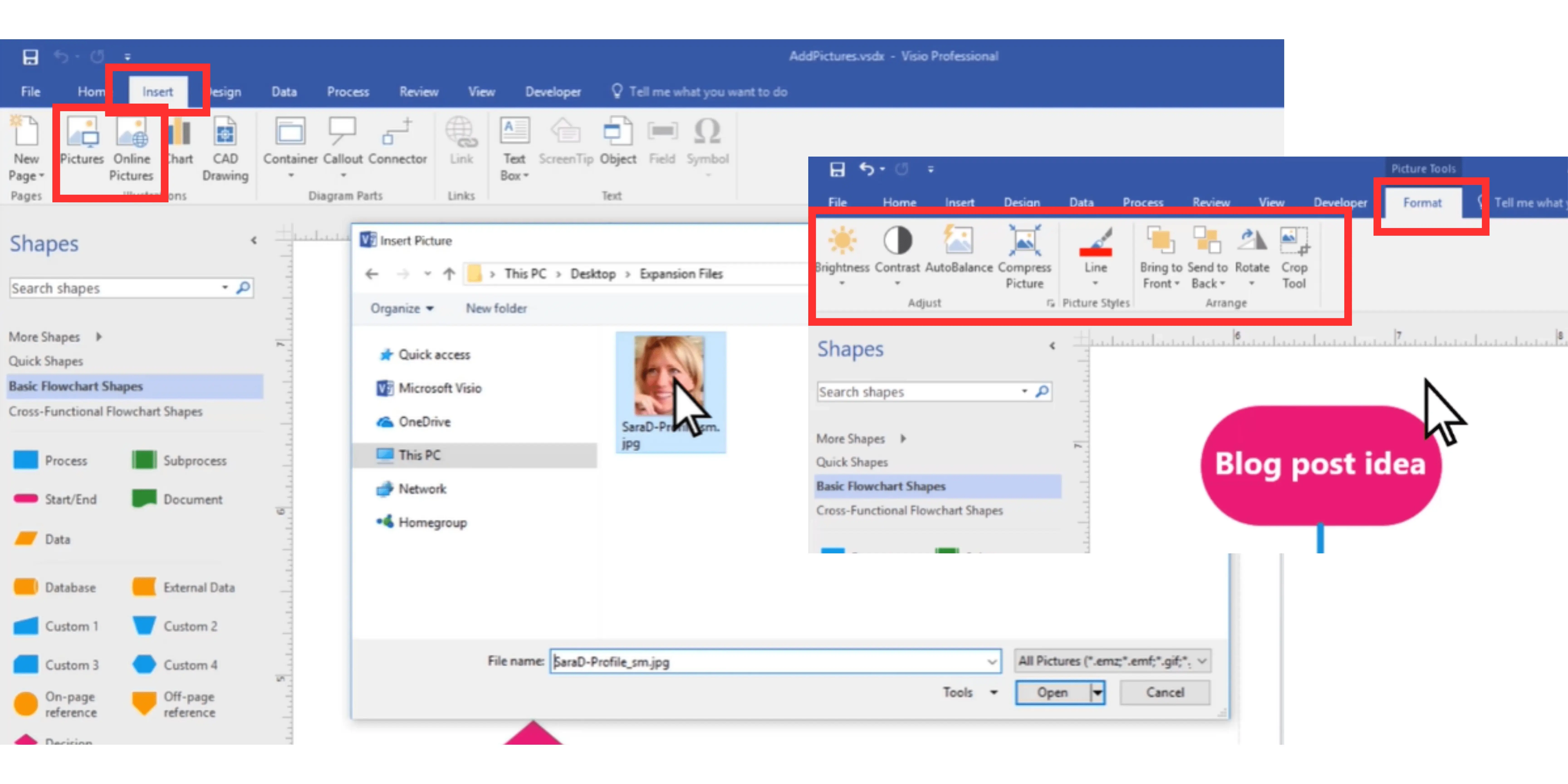
Untuk bentuk teks yang ukurannya bisa disesuaikan sendiri, klik ‘Horizontal Text Box’ pada Insert. Kamu juga bisa memasukan kotak-kotak teks lainnya untuk menaruh konten utama gambar dan diberi deskripsi dengan klik ‘Pictures’ atau ‘Online Pictures’ pada Insert, kemudian atur gambar dengan ‘Format’.

Dibimbing.id - Menaruh konten utama gambar
(sumber: microsoft.com)
Simpan gambar
Klik ‘File’ dari menu navigasi atas dan pilih ‘Save as’ untuk menyimpan gambar. Gambar pun akan tersimpan di perangkat. Kamu bisa menyimpan hasil akhir desain interface ini dalam bentuk file PDF.
Udah beres baca tahapan lengkap dari MinDi dan kamu masih merasa kesulitan?
Usah risau! MinDi gak akan ninggalin kamu gitu aja!
Melalui program Bootcamp UI/UX Designer, lebih dari sekedar tanya-tanya cara membuat desain interface, kamu bisa bebas belajar dan ikut pelatihan UI/UX langsung sama expert-nya. Cobain kesempatannya segera dan daftarkan dirimu di sini.

Dibimbing.id - Harga Versi Paket Microsoft Visio
Cara Menginstal Microsoft Visio
Setelah berhasil download Ms. Visio, berikut langkah-langkah menginstal Ms. Visio sebelum siap digunakan:
Kaitan akun dengan Visio. Guna menginstal Visio, perlu dikaitkan dengan akun Microsoft atau akun kerja atau akun sekolah yang sudah lebih dulu dimiliki.
Berikutnya, Sobat MinDi sudah bisa log in akun untuk mengunduh Visio. Akun yang digunakan untuk log in pun bergantung pada versi Visio yang dimiliki. Jadi, perhatikan sesuai dengan versi Visio yang dimiliki ya!
Sebelum memulai mengunduh, pastikan perangkat laptop atau PC Sobat MinDi ini memenuhi persyaratan sistem. Saran MinDi, coba periksa ketersediaan memori perangkat dan kecepatan sinyal ketika mengunduh.
Kemudian, Visio siap di instal. Namun, perlu memperhatikan kembali browser yang digunakan. Jika menginstal dengan Edge atau Internet Explorer, silakan klik ‘Jalankan’, jika di Chrome klik ‘Siapkan’, atau di Firefox klik ‘Simpan File’. Jangan lupa pilih ‘Ya’ pada perintah Kontrol Akun Pengguna.
Penginstalan telah selesai ketika muncul tulisan keterangan bahwa Visio sudah siap diinstal dan muncul animasi yang memperlihatkan tempat menemukan aplikasi Visio di perangkatmu.
Langkah terakhir, ikuti instruksi yang memperlihatkan tempat menemukan Visio. Ketika sudah ditemukan, pilih ‘Mulai’ lalu lanjut untuk menemukan Visio dari daftar aplikasi di perangkatmu.
Baca juga: Belajar UI/UX: Rekomendasi 5 Tools Terbaik Bagi Pemula
Cara Membuat Desain Interface di Visio
Sembari mencoba membuat desain Interface di Visio, kamu juga perlu mengetahui kegunaan tools di dalamnya. Berikut tutor singkat dari MinDi:
1. Buka aplikasi Microsoft Visio
UI Visio mirip dengan program lain di suite Office, jadi Sobat MinDi gak akan merasa asing ketika melihat aplikasinya. Pada laman ‘Start’ tercantum beberapa template yang bisa kamu gunakan sesuai kebutuhan atau klik ikon gambar kosong dan klik ‘Create’ untuk desain sendiri. ‘Categories’ dan Search bar digunakan untuk mencari template yang spesifik.

Dibimbing.id - Buka aplikasi Microsoft Visio
2. Membuat bentuk kotak judul
Klik ‘Shapes’ di sisi kiri layar. Tools ini berguna untuk membuat bentuk-bentuk seperti kotak judul dengan klik kanan pada bentuk dan menyeret bentuk ke kanvas gambar. Kamu juga bisa mengubah ukuran kotak sesukamu. Di dalam tools ini ada pilihan ‘More Shapes’ untuk memilih bentuk lain atau klik ‘Quick Shapes’ untuk segera memunculkan bentuk tertentu.

Dibimbing.id - Membuat bentuk kotak judul
3. Membuat kotak menu navigasi
Klik kanan pada bentuk kotak persegi panjang dan pergi ke ‘Insert’, kemudian ‘Link’. Untuk mengaitkan hyperlink, jenis kontak bisa klik ‘Address’, untuk link di lain laman, klik ‘Browse’ dan pilih judul pada kotak atau klik ‘Browse’ dan ‘Local File’. Sesuaikan ukuran dan posisi kotak navigasi pada kanvas gambar.

Dibimbing.id - Membuat kotak menu navigasi
4. Membuat kotak badan utama dan mengatur bentuk kotak lainnya
Klik kanan pada bentuk kotak persegi panjang dan seret ke bawah kotak menu navigasi. Bentuk lagi kotak-kotak lainnya sesuai kebutuhan. Sesuaikan ukuran lebar yang sama dengan kotak menu header dan navigasi, hingga menutupi bagian bawah kanvas gambar. Kamu bisa memanfaatkan penggaris atau ‘Pointer tools’ untuk mengatur posisi teks dan gambar.

Dibimbing.id - Membuat kotak badan utama dan mengatur posisi bentuk dan gambar
5. Membuat bidang teks dan gambar
Untuk mewakili tautan navigasi, pilih area dalam kotak navigasi untuk membuat bidang teks kecil dengan klik kiri dan klik ‘Text’ yang ada di Home. Sesuaikan ukuran bidang ke panjang yang diinginkan. Kemudian, ketik teks-teks yang diperlukan seperti “Beranda” atau “Header Utama” dan sebagainya pada bidang teks.

Dibimbing.id - Membuat bidang teks
Untuk bentuk teks yang ukurannya bisa disesuaikan sendiri, klik ‘Horizontal Text Box’ pada Insert. Kamu juga bisa memasukan kotak-kotak teks lainnya untuk menaruh konten utama gambar dan diberi deskripsi dengan klik ‘Pictures’ atau ‘Online Pictures’ pada Insert, kemudian atur gambar dengan ‘Format’.

Dibimbing.id - Menaruh konten utama gambar
6. Simpan gambar
Klik ‘File’ dari menu navigasi atas dan pilih ‘Save as’ untuk menyimpan gambar. Gambar pun akan tersimpan di perangkat. Kamu bisa menyimpan hasil akhir desain interface ini dalam bentuk file PDF.
Udah beres baca tahapan lengkap dari MinDi dan kamu masih merasa kesulitan?
Usah risau! MinDi gak akan ninggalin kamu gitu aja!
Melalui program Bootcamp UI/UX Designer, lebih dari sekedar tanya-tanya cara membuat desain interface, kamu bisa bebas belajar dan ikut pelatihan UI/UX langsung sama expert-nya. Cobain kesempatannya segera dan daftarkan dirimu di sini.
Tags




